Web
CENTRE DE FORMATION AVENIR
DESCRIPTION
THIS IS A WORK IN PROGRESS. DESCRIPTION IS SUBJECT TO CHANGE.
Centre de Formation Avenir
Also known as CFA, the Centre de Formation Avenir is a training partner of the Canadian Red Cross, offering CPR courses at every level. This local business, located at 4042 Jean Talon EST, is made up of hardworking individuals, with owners from POC backgrounds (#supportingLocalBusinesses).
I was tasked with completely redesigning their website to be transactional, enabling users to view course information, pay online, or at least book their spot and pay later.
Design
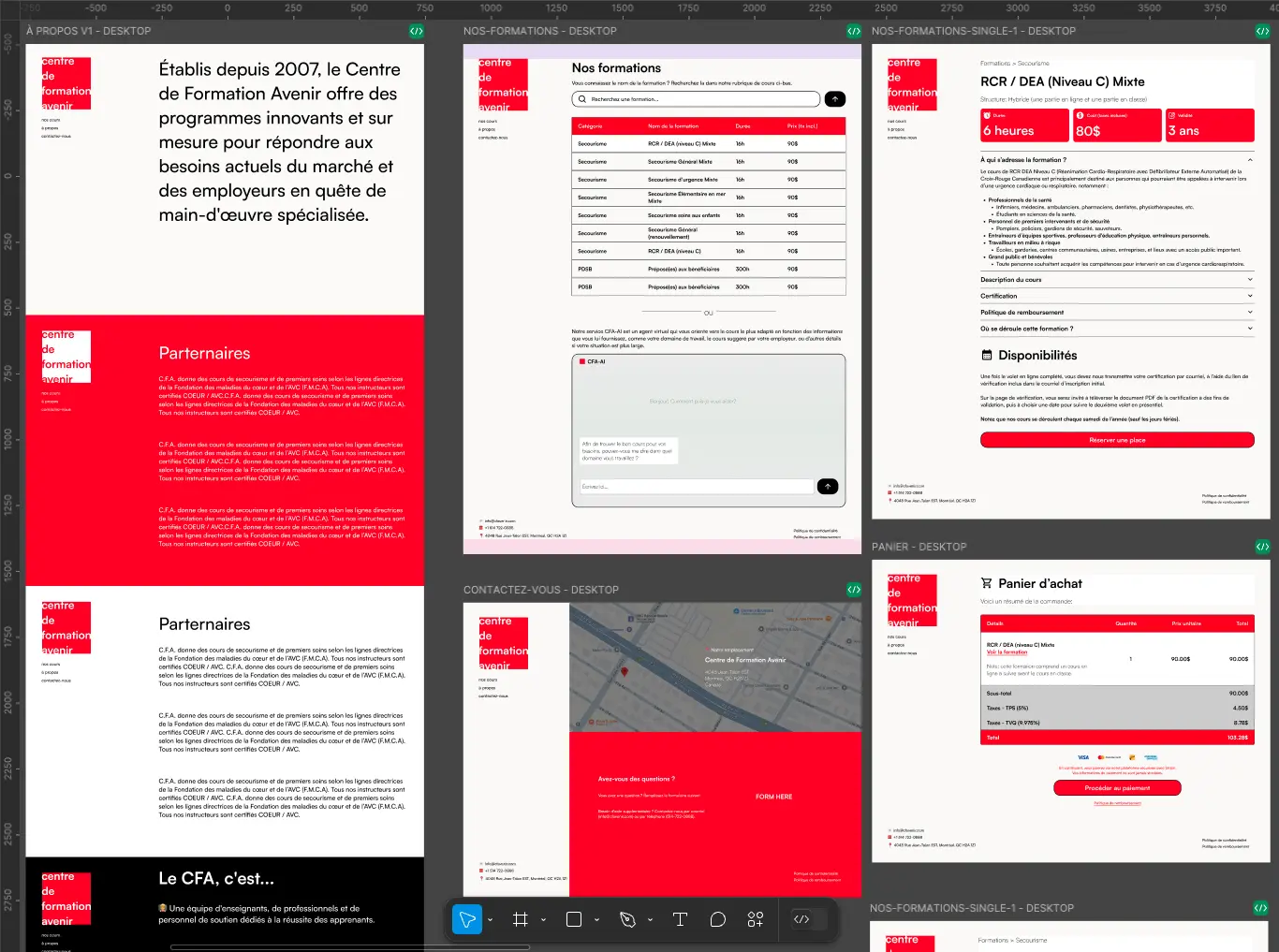
Less is more, especially when it comes to colors. I rebranded Centre de Formation Avenir using three main colors: red, white, and black. These colors align with organizations the Centre works with, such as the Canadian Red Cross and the Heart and Stroke Foundation of Canada.
Many academic institutions go for conventional layouts where courses are buried in nested menus. I wanted to simplify this by creating a searchable datatable for courses, featuring a search bar that fuzzy matches keywords across various course properties. Users can easily find a course by name, category, price, or description using simple keywords and filters.
Layout
For the layout, I chose an unconventional design: a sidebar menu with the content displayed on the right. This modern approach breaks the mold of typical transactional websites. The content can now take up the full height of the page, reducing the need to scroll. Keeping the sidebar also allows for page transitions to be animated, adding a PWA-like interactivity to the experience.
Understanding the Stack
Since this is a transactional website, I chose Next.js to manage all resources from a single codebase. It handles dynamic routing, Stripe payments, cart states, and page transitions seamlessly in one app. The Next.js app communicates with an SQLite database powered by Pocketbase, which also provides built-in authentication and storage.
For cron jobs, we’re using GCP’s Cloud Functions. Nothing too special here, just the basics.
The ERP Project
CFA requires an ERP to manage its resources, including clients, learning management systems, invoices, certifications, and more. Currently, employees manually cross-reference too many data entry points, which leaves room for errors.
We plan to build an ERP using solutions like Retool or other open-source alternatives. This will consolidate all necessary features in one system, streamlining operations for employees.
Automation
One of the biggest challenges is the manual process of issuing Red Cross certifications to students who successfully complete courses. Teachers currently need to enter each student's information and process payments manually, which is time-consuming and prone to error.
We aim to automate this process securely, which will save significant time and drastically reduce human error.
The challenge here lies in understanding the limitations of the Canadian Red Cross API. There are workarounds, but we aren’t there yet.
Technologies
Credits
UI/UX Designer
Backend Engineer
Frontend Engineer
DevOps Engineer
Tech Lead
Architect
QA Engineer
SEO Specialist